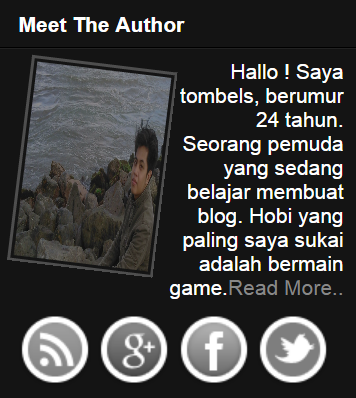
Mengenal kode CSS dan HTML author box
<style> #profile{border:2px solid #888; margin:2px 5px 0px 0px;padding:2px;text-align:justify;height: 130px;width: 90px;}#profile:hover {border:2px solid #ccc;cursor:pointer;text-align:justify;}.opacity {opacity: 0.5;margin-left: 50px;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');zoom: 1;}.opacity:hover {opacity: 1;margin-left: 0px;-moz-transform: rotate(0deg);-o-transform: rotate(0deg);-webkit-transform: rotate(0deg);-ms-transform: rotate(0deg);transform: rotate(0deg);filter: progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');zoom: 1;-moz-box-shadow: 1px 1px 4px #000;-webkit-box-shadow: 1px 1px 4px #000;box-shadow: 1px 1px 4px #000;}</style><img class="opacity" id="profile" src="Masukan url photo anda" align="left"/><div style='text-align:justify'>Profil singkat anda<a style="color:#888;" href="http://ujangyoyo.blogspot.com/p/about-me.html" rel='nofollow' target='_blank'>Read More..</a></div><style>.touchme a {display:block;height:50px;width:45px;padding:0 4px;margin-top:10px;float:left;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJFkjsDqPd6wBoH333516hNCLYRebm62HPsco_PNFLQwwm_kKDEAul2mH-ibJ-Exz3Ck8NnkaehhKw39Jfb28ulaDmeaFS-p2Y57p3zpZPjTAVwEQua4jVU0j6Vat2njoAyJ9Wkx5glY8/s1600/Sharing+Touch+Me.png) no-repeat;-webkit-transition: ease-in 0.2s all;-moz-transition: ease-in 0.2s all;-o-transition: ease-in 0.2s all;-ms-transition: ease-in 0.2s all;transition: ease-in 0.2s all;cursor:pointer;}.touchme a.googleplus {background-position: 0px -58px;}.touchme a.googleplus:hover {background-position: 0px 0px;}.touchme a.twitter {background-position: 0px -290px;}.touchme a.twitter:hover {background-position: 0px -232px;}.touchme a.facebook {background-position: 0px -406px;}.touchme a.facebook:hover {background-position: 0px -348px;}.touchme a.rss {background-position: 0px -174px;}.touchme a.rss:hover {background-position: 0px -116px;}</style><div class='touchme'><!--RSS--><a class='rss' href="Alamat feedburner anda" target='_blank'></a><!--Google Plus--><a class='googleplus' href="Alamat google plus anda" rel='external nofollow' target='_blank'></a><!--Facebook--><a class='facebook' href="Alamat facebook anda" rel='external nofollow' target='_blank'></a><!-- Twitter --><a class='twitter' href="Alamat twitter anda" rel='external nofollow' target='_blank' ></a></div>
Pemasangan widget author box
- Masuk ke akun blogger anda.
- Lalu masuk ke bagian layout.
- Buat sebuah widget baru (add a gadget)
- Pilih HTML/Javascript
- Dan masukan kode diatas.
- Save dan lihat hasilnya.

No comments:
Post a Comment